きっかけ
SNSで記事をシェアしたときにサムネイルになるOGP画像は、宣伝において非常に重要です。
私がプレーンなReact製のSPAからNext.js製の静的サイトに移行した理由の一つに、ページごとにOGP画像を設定したいというのがありました。
そのぐらいOGP画像を重視しております。
しかし、当ブログのOGP画像はサムネイル画像を流用したものになっており、以下のように横長なフォーマットだと端が切れてしまいます。
また、どのような記事なのかが伝わりにくく、宣伝効果は微妙です。
そこで、QiitaやZennのように記事のタイトルをOGP画像にしてみたいと思い、方法を探すことにしました。
 Twitterで表示されている様子。画像の上端と下端が切れてしまっている。
Twitterで表示されている様子。画像の上端と下端が切れてしまっている。
方法
以下のサイトを大いに参考にさせていただきました。
使用するライブラリは、HTMLとCSSをSVGに変換するライブラリであるsatoriと、それをpng画像に変換するsharpです。
流れとしては、
- satoriで各ページのタイトルからOGP画像の元となるHTMLとCSSを作成し、SVGにする
- sharpでSVGをpngにし、所定のフォルダに格納する
- ブログの記事のページの
metaタグで上記のpng画像をOGP画像として指定する
となります。
私の場合は、ブログの記事一覧のページのgetStaticPropsで全記事のデータを読み込む処理をしていたので、そこでついでにsatoriで各記事のOGP画像を生成し、所定のフォルダに格納するようにしました。
具体的なコードは上記のサイトの通りですが、画像周りで何点かハマるポイントがありました:
- publicフォルダにある画像を読み込めない模様
- 画像を読み込めない場合、base64に変換するとうまくいくことがある
結果
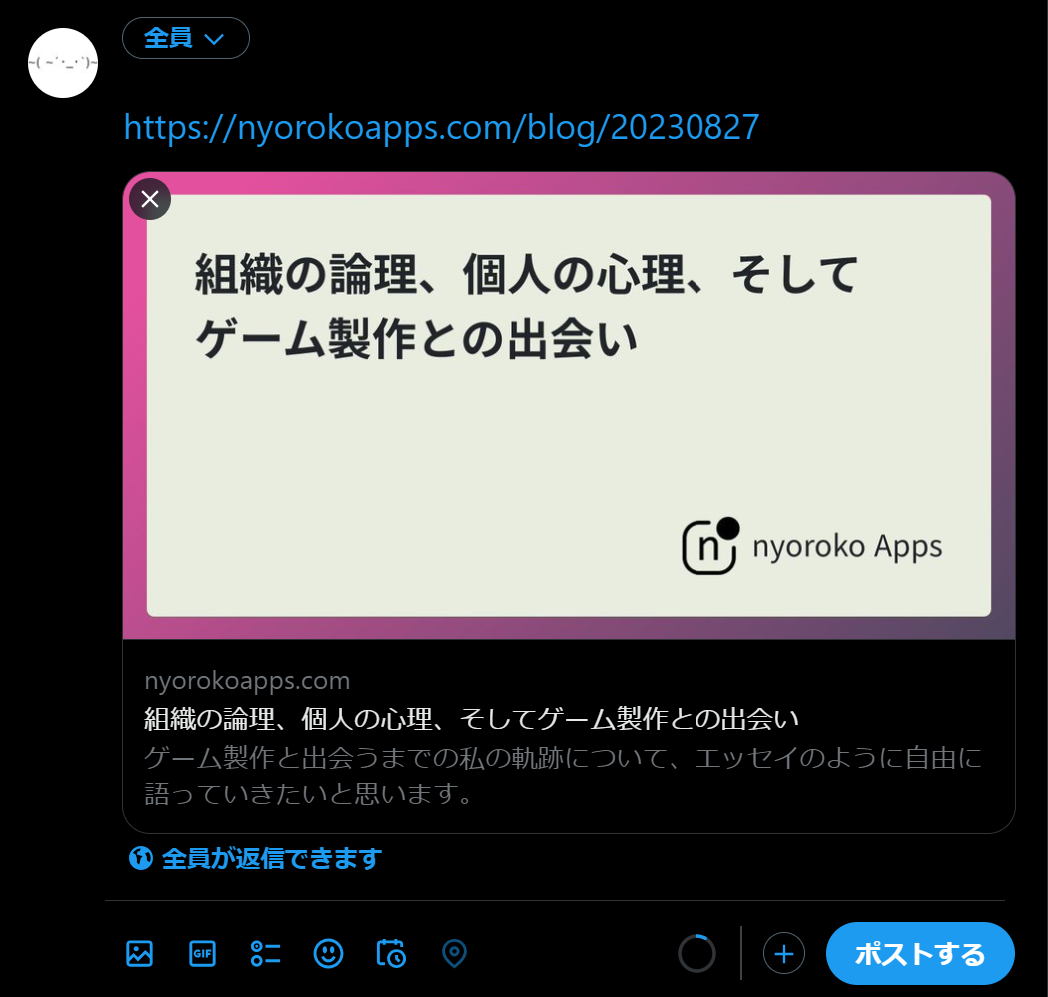
記事のタイトルがOGP画像に大きく表示されました。
リンクカードの下部にもタイトルが記載されていますが、それよりもずっと大きいためタイムライン上での訴求力は高いです。
なお、TwitterやFacebookのOGP画像は横長ですが、LINEは正方形なので、重要な情報は中央に寄せておいた方がいいかもしれません。
 Twitterで表示されている様子。綺麗に収まっており、タイムライン上での文字の視認性も良好。
Twitterで表示されている様子。綺麗に収まっており、タイムライン上での文字の視認性も良好。
おまけ
OGP画像が正しく反映されているかを確認するには、TwitterやFacebookに投稿して確かめればいいのですが、各SNSで検証するのは面倒です。
そこで、ラッコツールズを使うと一括して確認できるので便利です。